Ford Pro Design System
Duration | 2 years (Ongoing)
Tools | Figma, Jira, Storybook
Role | Product Designer
Project
Enhance and expand the Ford Pro Design System (FPDS), providing designers and developers with robust frameworks to create captivating and cohesive product experiences.
Goals
Ensure that as components are developed using foundational elements from the Design System, the added complexity remains easily understood, allowing any designer or developer to easily implement the system.
My Role
As a designer on the design system team my tasks include creating and maintaining the master component files, authoring documentation, providing help with design reviews and support, and educating the organization on design best practices and process.
Key steps
Creating a robust design system requires meticulous attention to detail and a collaborative approach. My process involves several key steps, each essential for ensuring that every component we develop is functional, accessible, and seamlessly integrates into the overall system. From the initial project scoping to the final QA and shipping phase, every stage is designed to address specific needs and challenges. This systematic approach ensures that our components not only meet design and engineering standards but also enhance user experience and accessibility. Here's a closer look at the steps involved in my design system process:
Project Scoping
Understanding the problem, auditing current components, and identifying new use cases.
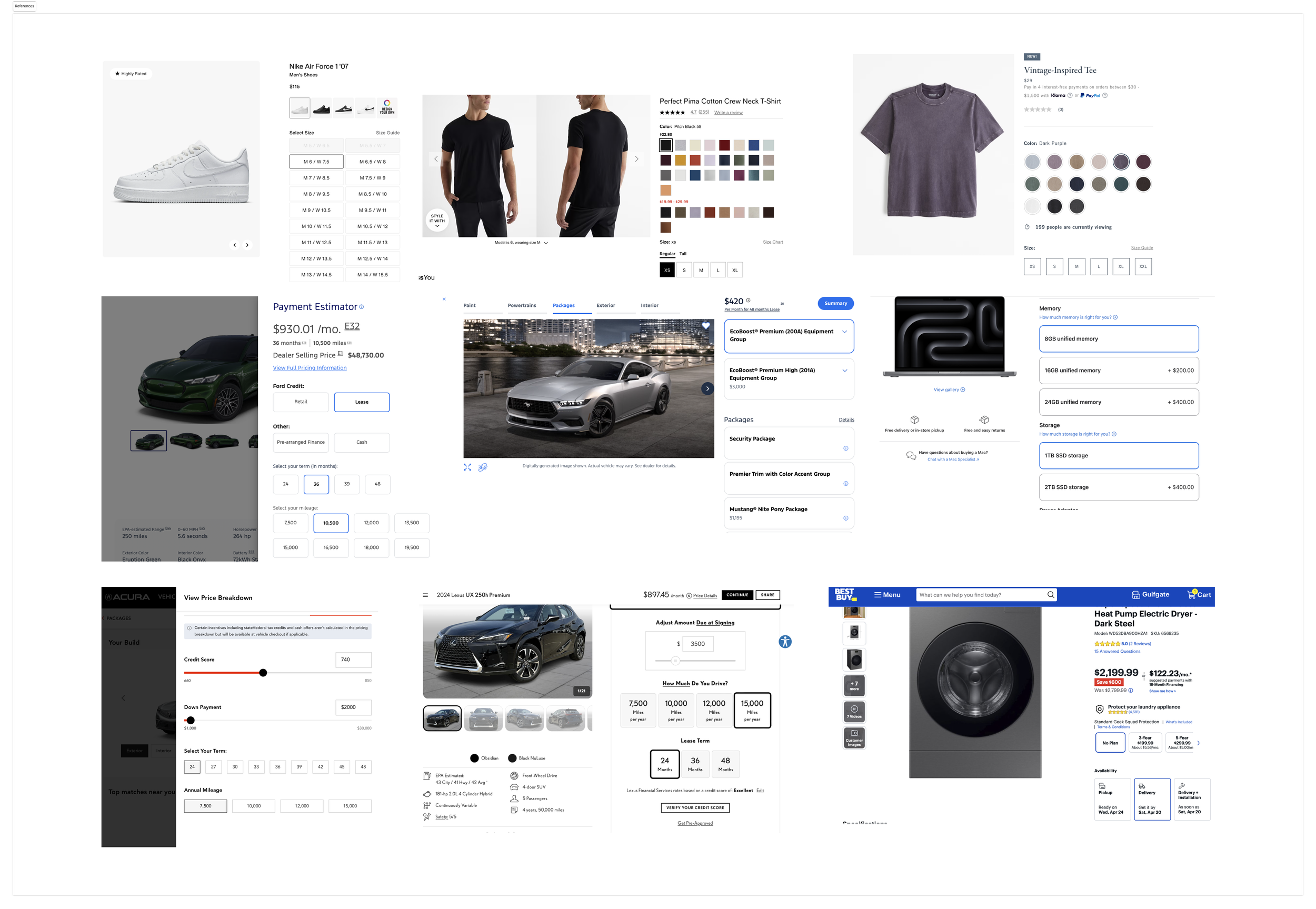
Research and Auditing
Analyzing similar components from other design systems and addressing accessibility issues.
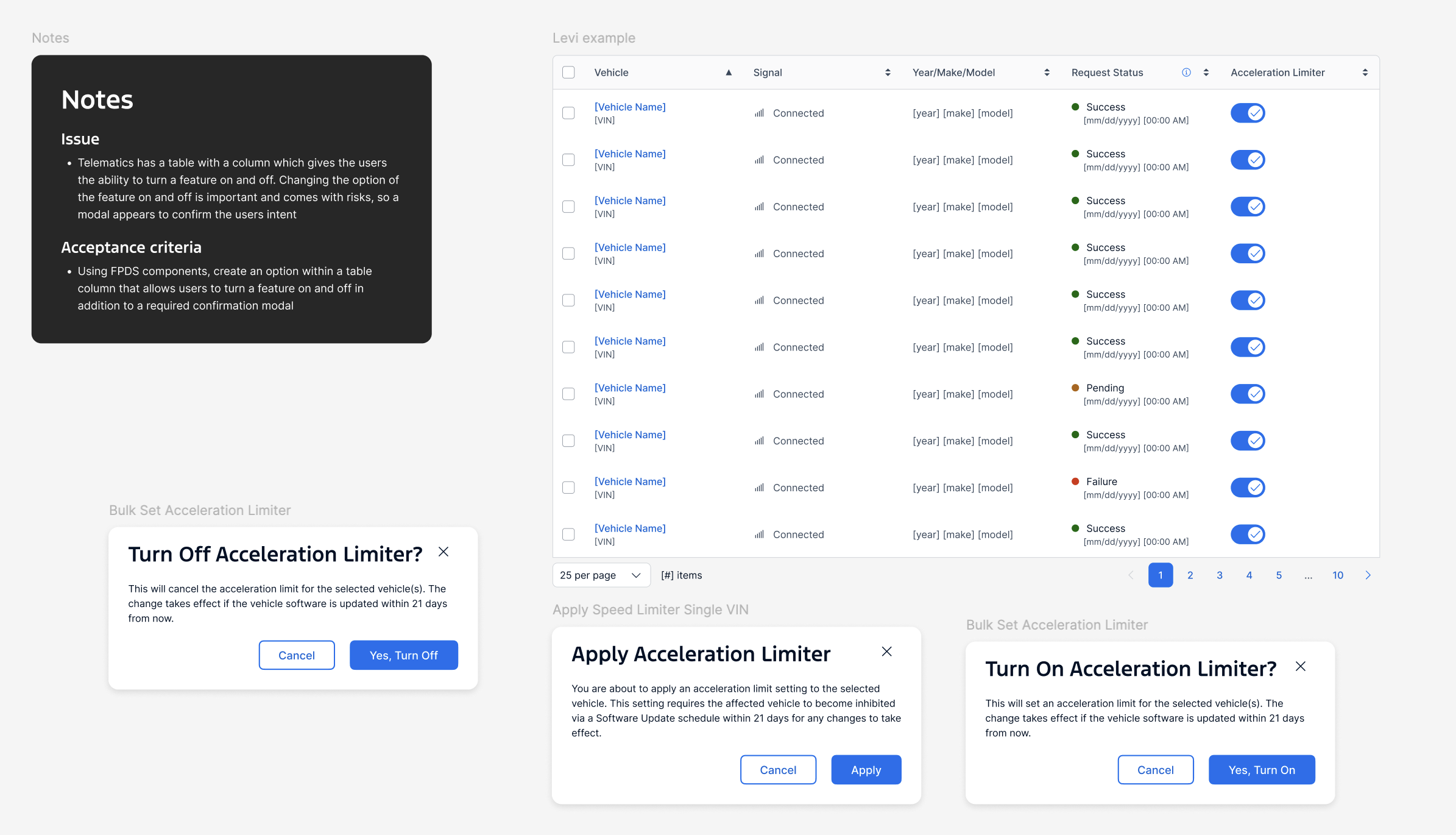
Design Explorations and Reviews
Designing and prototyping the component, collaborating with dev to figure out possibilities.
Accessibility Research
Ensuring the component meets WCAG standards and conducting thorough accessibility testing.
Design and Engineering Specs
Creating detailed design and engineering specifications for building and documenting the component.
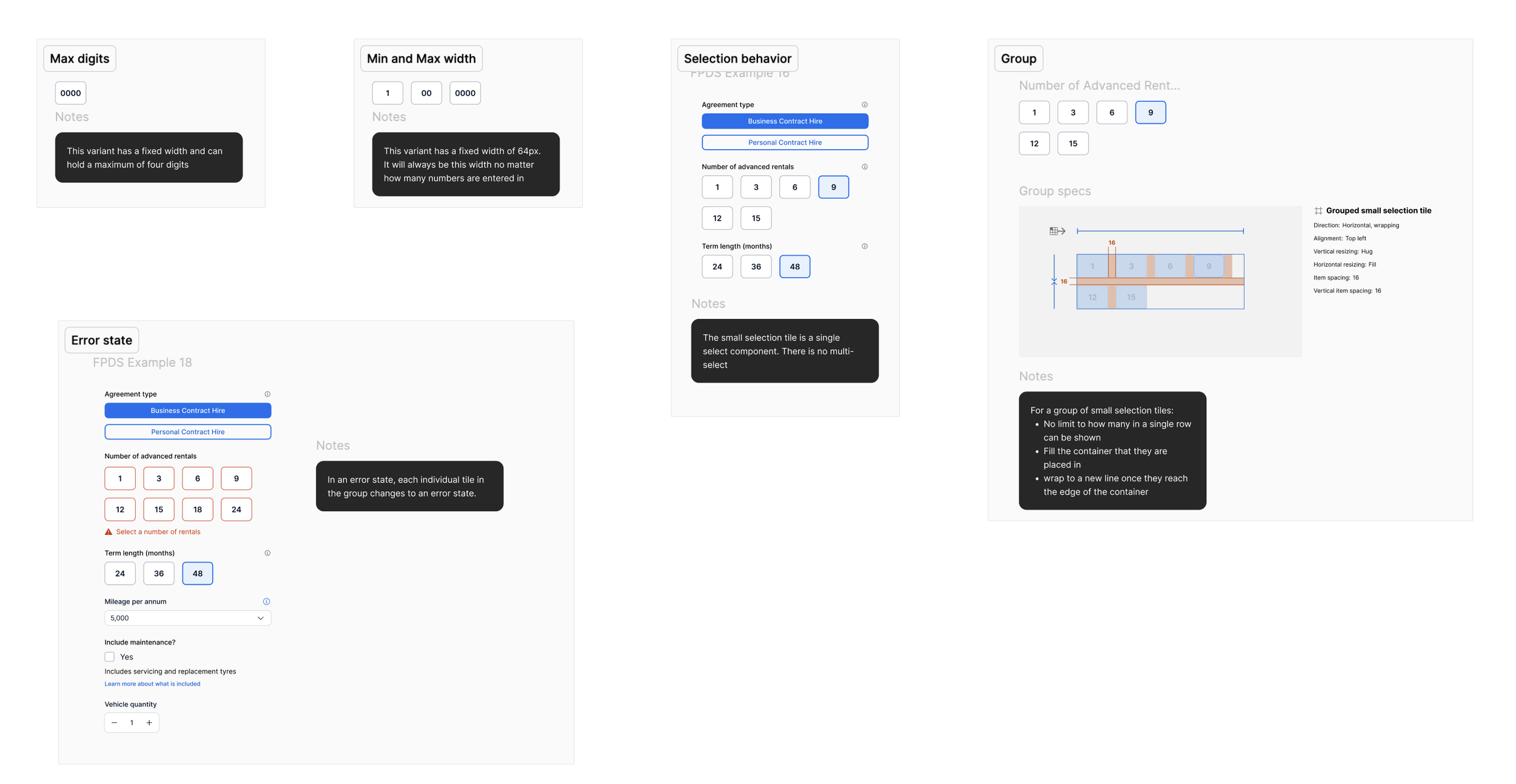
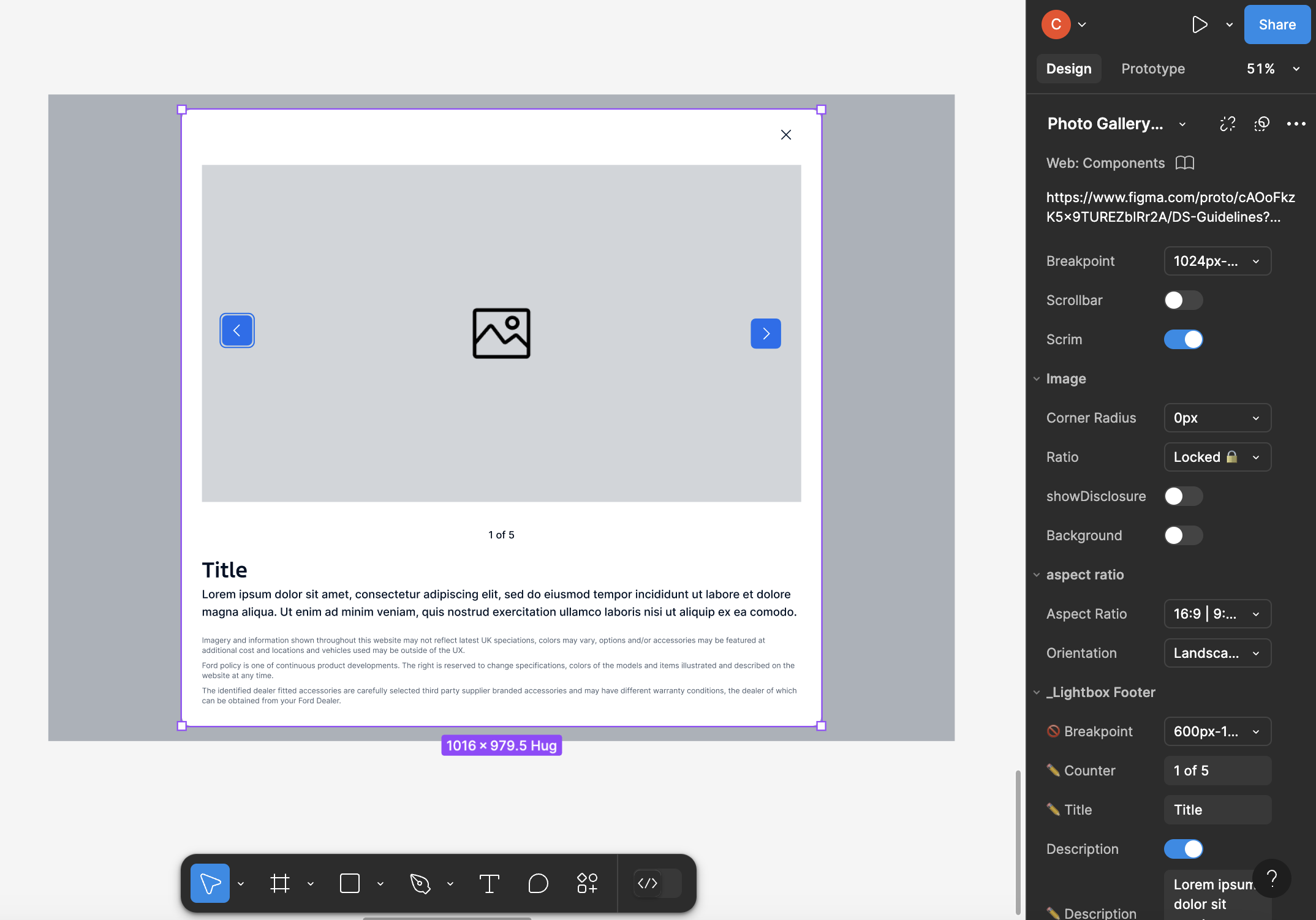
Figma Component Build
Constructing the component in Figma with designer-centric configurations.
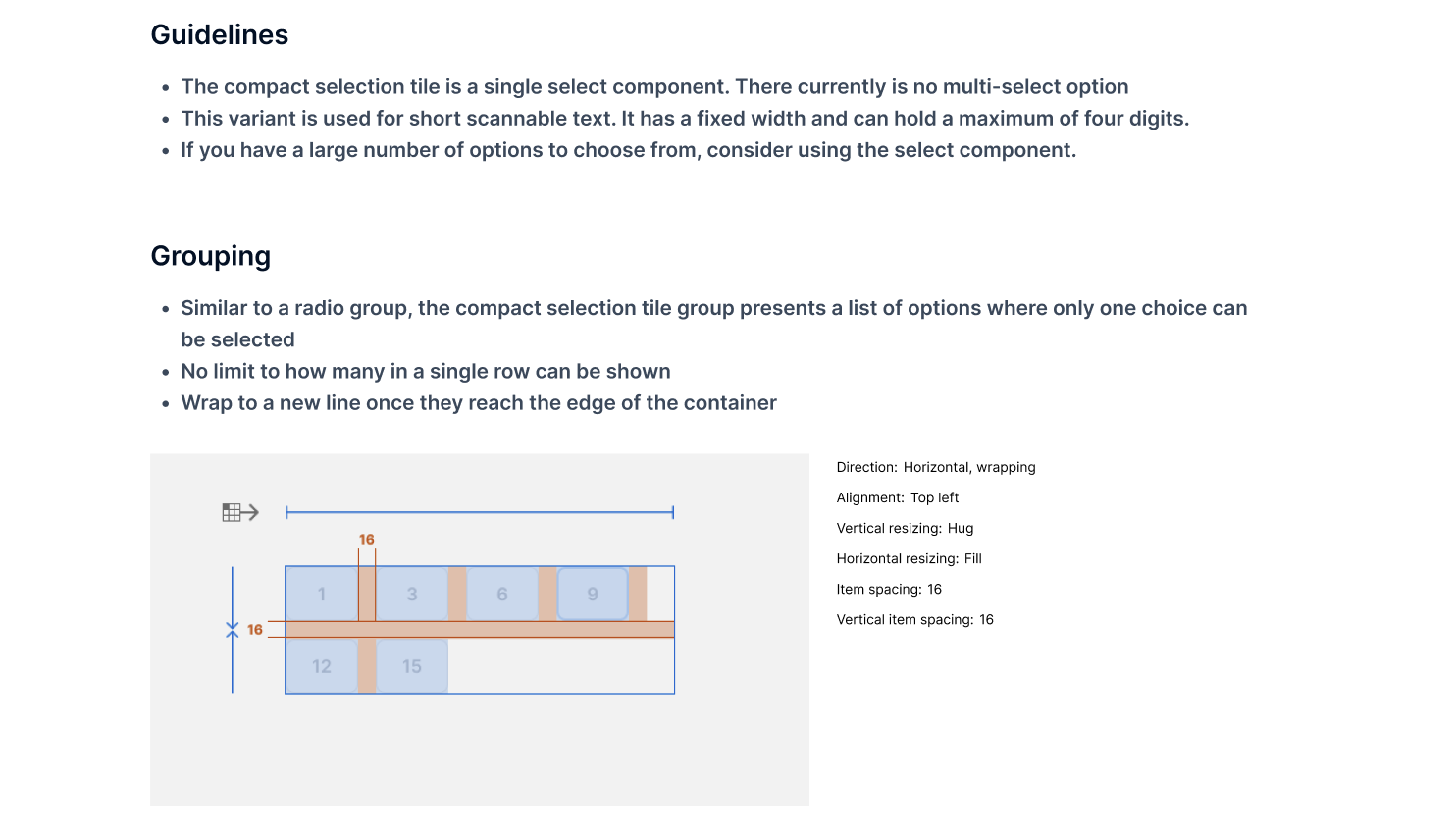
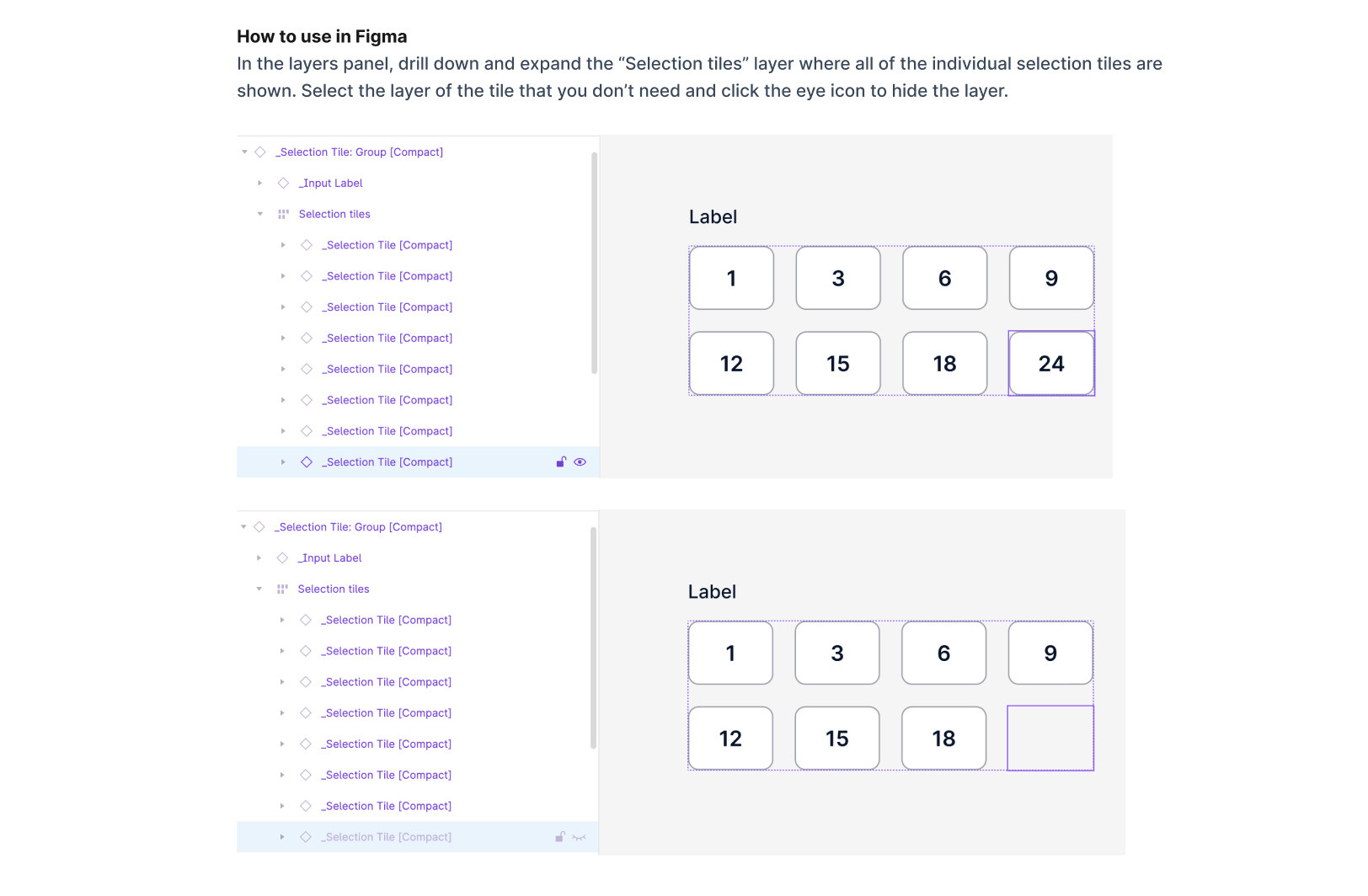
Usage Guidelines and Documentation
Combining design and engineering specs into comprehensive documentation for users.
React Component Build
Check in with dev, finalizing the component build in React, ensuring accessibility standards are met.
Final QA and Shipping
Performing extensive QA testing and announcing the component's availability to designers and engineers.
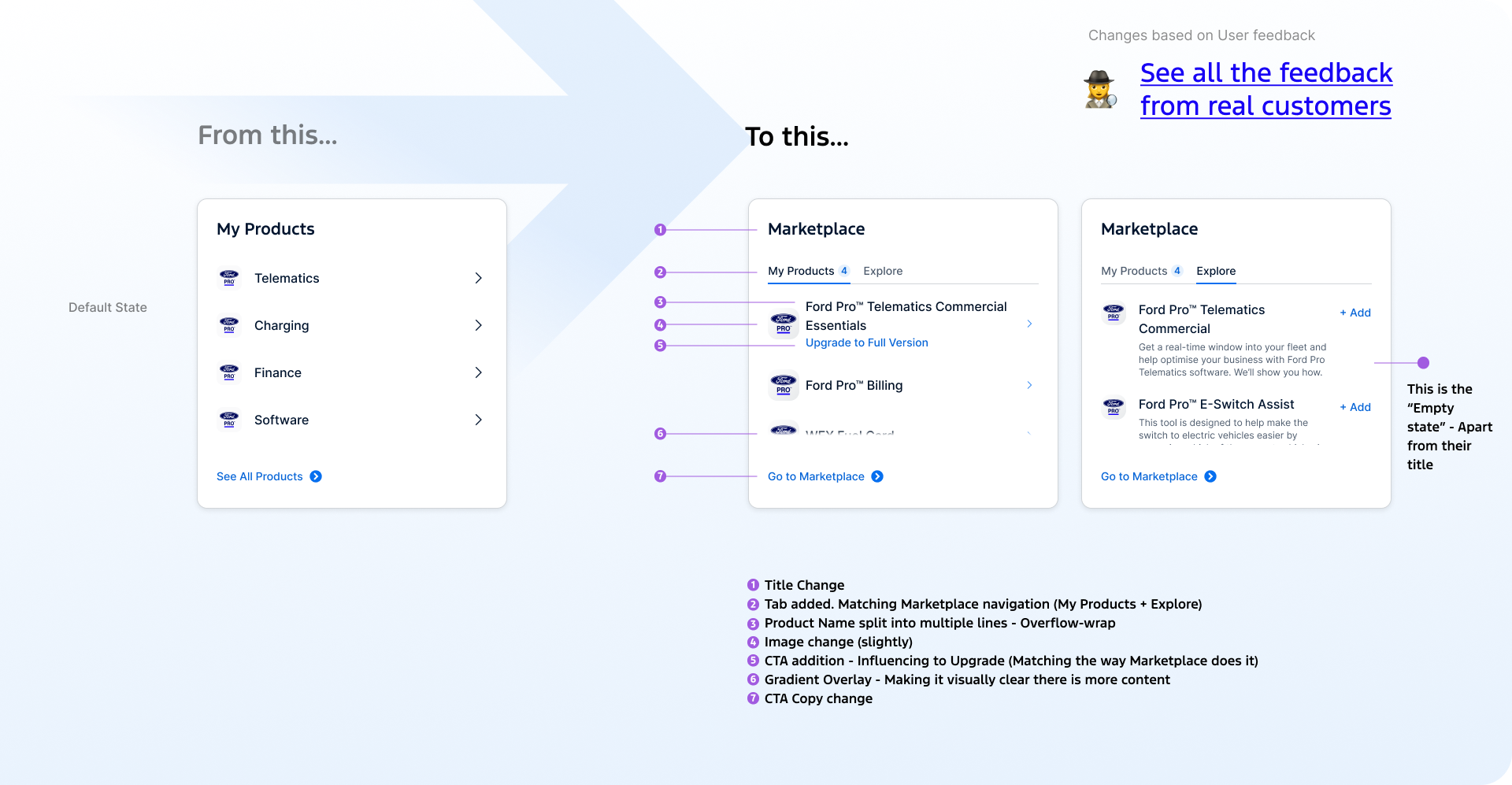
Adoption and continuous support
Encouraging adoption of a design system is crucial for fostering consistency, efficiency, and collaboration across teams. Additionally, widespread use of the design system facilitates easier updates and maintenance, as improvements can be rolled out universally rather than on a per-project basis. We celebrate every win and encourage those who utilize the design system to share their experience with us and other members of the company. We hold office hours, help out with questions on slack, and do demo walkthroughs with new teams interested in switching over to the design system.
Team lead who recently went through adoption of the Ford Pro design system sharing thoughts to all product teams at Ford
Reflection
Working on the Ford Pro Design System has been an exciting and transformative journey, showcasing the power of collaboration and meticulous design. I believe our work highlights the importance of a well-maintained design system in driving consistency, efficiency, and innovation across teams, ultimately leading to superior user experiences and streamlined development processes. I have the privilege everyday of working alongside talented designers and developers to enhance and expand the FPDS, ensuring it remains a robust framework for creating captivating and cohesive product experiences. By focusing on accessibility, thorough documentation, and continuous support, we have laid a strong foundation that enables seamless implementation and fosters a culture of design excellence within the organization.